· Rajasekhar Gundala · SSG · 4 min read
How to setup Jekyll 4.2.0 Dev Environment on Windows 10
Windows is not an officially supported platform for Jekyll. But we can run/use Jekyll on Windows 10 with the proper tweaks. The easiest way to install Ruby and Jekyll is by using the RubyInstaller for Windows.

I_n this post, I am going to show you how to set up the development environment of Jekyll 4.2.0 on Windows 10. We can use the site to publish behind Caddy proxy as a file server in later posts._
Windows is not an officially supported platform for Jekyll. But we can run/use Jekyll on Windows 10 with the proper tweaks. The easiest way to install Ruby and Jekyll is by using the RubyInstaller for Windows.
Jekyll is a static site generator. You give it text written in your favorite markup language and it uses layouts to create a static website. You can tweak how you want the site URLs to look.
Jekyll is a simple blog-aware static site generator for personal, project, or organization sites. Written in Ruby by Tom Preston-Werner, GitHub’s co-founder, it is distributed under the open source MIT license
Please go through my previous post about Deploy Jekyll in Docker Swarm to learn more about Jekyll.
Let’s start with actual deployment…
Prerequisites
Please make sure you should fulfill the below requirements before proceeding to the actual deployment.
Windows Terminal is optional. You can use command prompt or Git Bash to run the Jekyll commands.
Jekyll on Windows
Windows is not an officially supported platform, it can be used to run Jekyll with the proper tweaks. There are 2 types of installation methods.
Installation via RubyInstaller
Installation via Bash on Windows 10
I am more comfortable using Option 1. So I will be installing Jekyll via RubyInstaller.
Installation via RubyInstaller
RubyInstaller is a self-contained Windows-based installer that includes the Ruby language, an execution environment, important documentation, and more.
As of writing this post, the latest version is Ruby+Devkit 3.0.0 (x64)
First download and install a Ruby+Devkit version from RubyInstaller. Use default options for installation.
Run the
ridk installstep on the last stage of the installation wizard. This is needed for installing gems with native extensions. You can find additional information regarding this in the RubyInstaller DocumentationOpen a new command prompt window from the start menu, so that changes to the PATH environment variable becomes effective. Install Jekyll and Bundler using
gem install jekyll bundlerCheck if Jekyll has been installed properly:
jekyll -v
That’s it, you’re ready to use Jekyll on Windows 10 to develop sites.
If you want to learn more about Jekyll installation options on Windows 10, please go through the below URL.
Clone Jekyll Theme from Github
Create Jekyll directory on Windows file directory. I created it in the Documents directory. You can find lot many Jekyll themes under the Themes section of Jekyll Resources.
I will be using Jasper Theme. So I created a folder called Jasper in Jekyll directory.
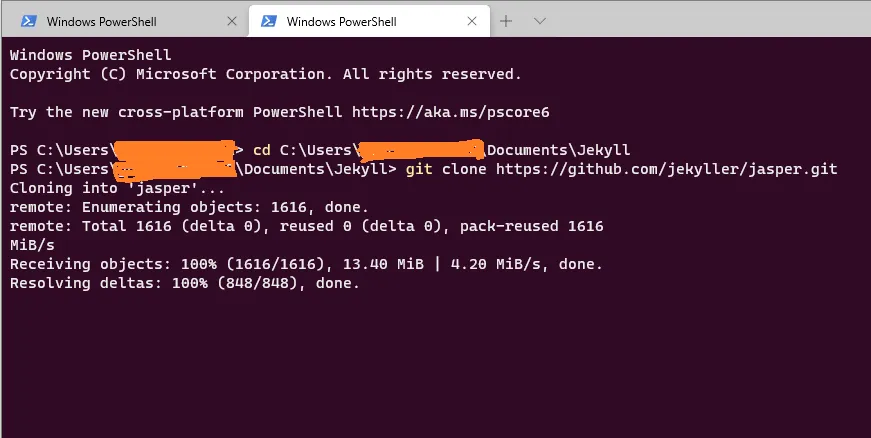
Now open Windows Terminal; go to the Jasper directory to proceed further and clone Jasper repository from Github using the below command
git clone https://github.com/jekyller/jasper.git

Bundle the site
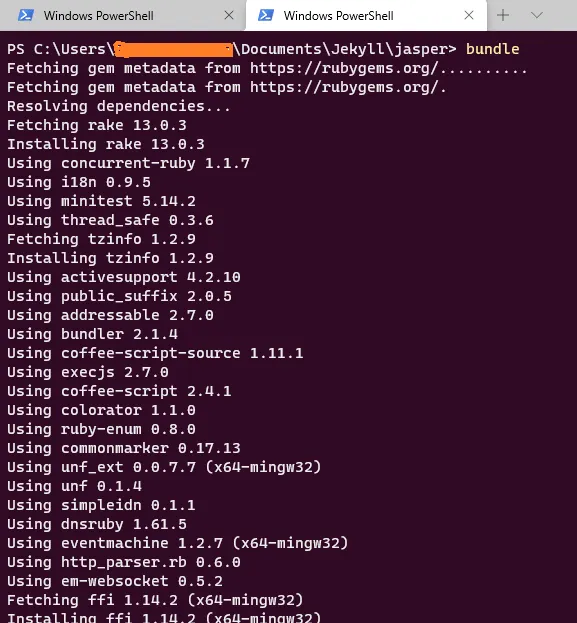
Now it’s time to bundle our site using the below command
bundle

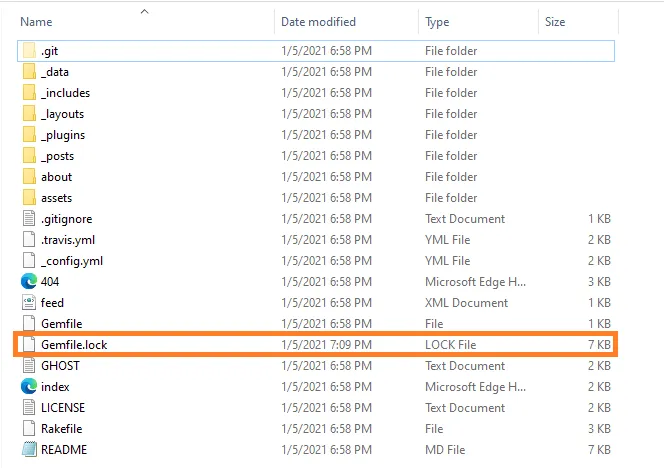
Based on the selected theme and plugins, the above command creates the below structure and locks the Gemfile.

In the future, if you want to add more plugins to the site, you can add them to Gemfile and bundle it again using bundle install command to install extra plugins
Build and Serve the Site
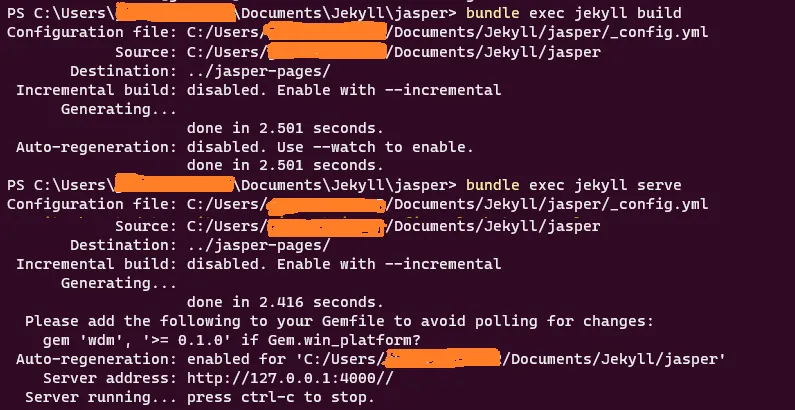
Now build and serve the site using the below commands.
bundle exec jekyll build
bundle exec jekyll serve

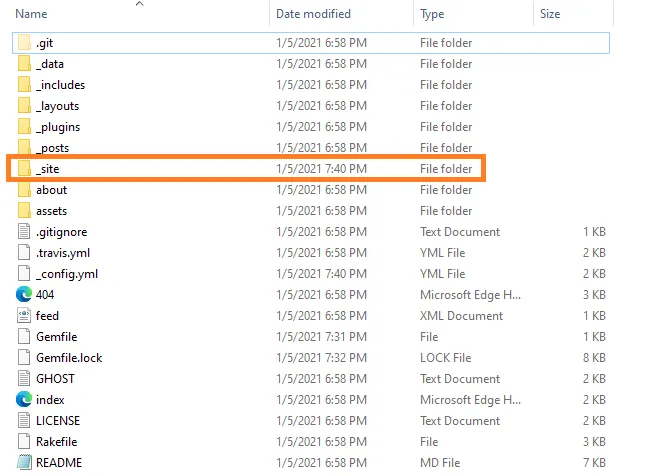
After bundle exec jekyll build there will be _site folder created in our theme directory. All the html files will be there in _site folder. We can use _site folder to upload to any static site hosting providers to serve the site.
I will create another post to serve / host locally developed Jekyll site using Caddy
Caddy is a powerful, enterprise-ready, open source web server with automatic HTTPS written in Go

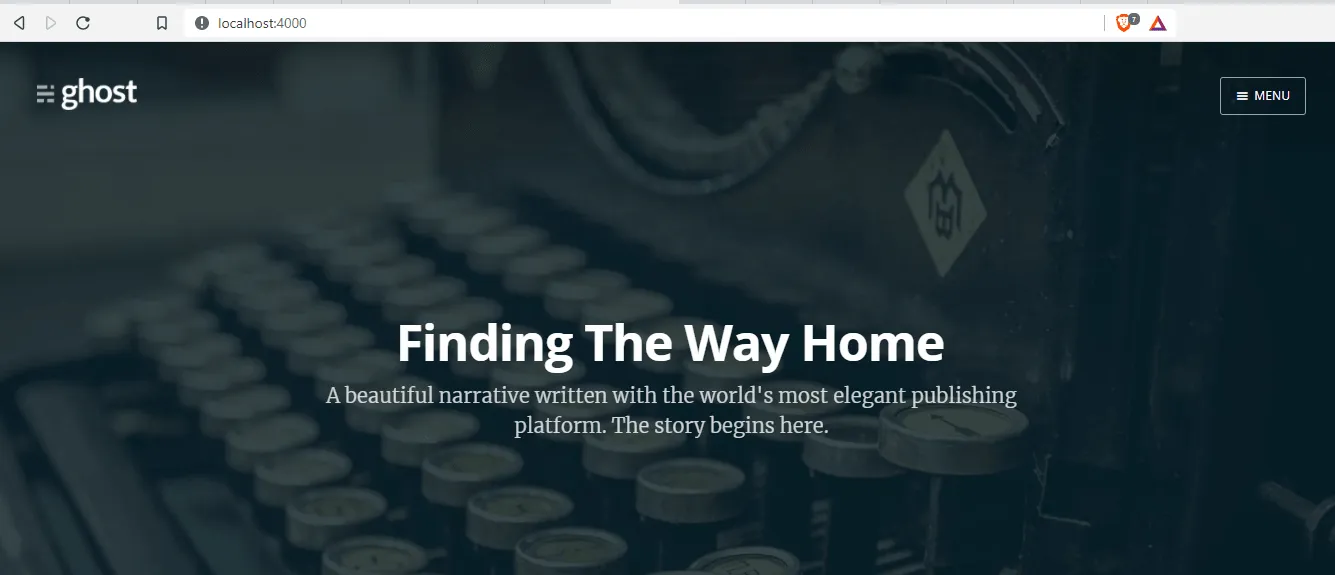
Access Jekyll Site
Now open any browser and type localhost:4000 to access the site. You will be greeted with the Jasper Theme-based Jekyll site.

If you enjoyed this tutorial, please give your input/thought on it by commenting below. It would help me to bring more articles that focus on Open Source to self-host.
Stay tuned for other deployments in coming posts… 🙄