· Rajasekhar Gundala · WordPress · 6 min read
how to deploy highly available WordPress in docker swarm behind Traefik v2.0
WordPress is a content management system(CMS) based on PHP and MySQL. WordPress is used by more than 60 million websites, including 33.6% of the top 10 million websites.

In this post, I am going to show you how to deploy highly available WordPress in our Docker Swarm Cluster Environment using Docker Compose.
WordPress is a content management system(CMS) based on PHP and MySQL. WordPress is used by more than 60 million websites, including 33.6% of the top 10 million websites.
In this post, I am going to show you how to deploy highly available WordPress in our Docker Swarm Cluster Environment using docker compose.
As of now I installed/deployed Docker Swarm Cluster in Azure VPS on Ubuntu 18.04 with GlusterFS persistence storage. After that, I Installed Traefik with Let’s Encrypt (SSL Certificate Authority) as a reverse proxy and load balancer for my Docker Swarm Cluster.
Also, I deployed the MariaDB database server to store all the applications data that I am going to deploy to our Swarm Cluster. After that, I installed Adminer, a database management tool to manage MariaDB for those who are not comfortable managing databases through a console.
From now onwards I am going to deploy different applications in the Docker Swarm Cluster with persistent storage.
This blog (TUNEIT) is the real world example of WordPress that was deployed in Docker Swarm with GlusterFS Replicated Volume as backend storage.
I am proud to host my blog using all the tools I mentioned in my previous posts.
Prerequisites
Please make sure you should fulfill the below requirements before proceeding to the actual deployment.
Docker Swarm Cluster with GlusterFS as persistent tool.
Traefik as reverse proxy to expose micro-services to external.
Database stack to host application databases.
Introduction to WordPress
WordPress is open source software you can use to create a beautiful website, blog, or app.
WordPress is used by more than 60 million websites, including 33.6% of the top 10 million websites as of April 2019 and also WordPress is one of the most popular content management system (CMS) solutions in use.
WordPress (WordPress.org) is a content management system (CMS) based on PHP and MySQL. Features include a plugin architecture and a template system, referred to as Themes. WordPress is most associated with blogging (its original purpose when first created) but has evolved to support other types of web content including more traditional mailing lists and forums, media galleries, membership sites, learning management systems (LMS), and online stores.
WordPress Features
WordPress combines simplicity for users and publishers with under-the-hood complexity for developers. This makes it flexible while still being easy to use.
There are thousands of plugins that extend what WordPress does, so the actual functionality is nearly limitless.
We are free to use WordPress code, extend it or modify in any way or use it for commercial projects without any licensing fees.
That’s the beauty of free software, free refers not only to price but also the freedom to have complete control over it.
Here are some of the features that we think that you’ll love
Flexibility
Simplicity
Resonsive
High Performance
Manage on the Go
High security
If you want to learn more about WordPress, please go through the official URL and Wikipedia.
Persist WordPress Data
Containers are fast to deploy and make efficient use of system resources. Developers get application portability and programmable image management and the operations team gets standard run time units of deployment and management.
With all the known benefits of containers, there is one common misperception that the containers are ephemeral, which means if we restart the container or in case of any issues with it, we lose all the data for that particular container. They are only good for stateless micro-service applications and that it’s not possible to containerize stateful applications.
I am going to use GlusterFS to overcome the ephemeral behavior of Containers.
I already set up a replicated GlusterFS volume to have data replicated throughout the cluster if I would like to have some persistent data.
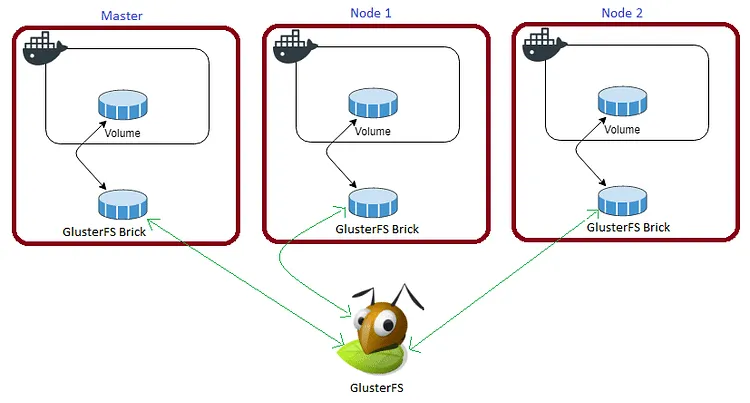
The below diagram explains how the replicated volume works.
Volume will be mounted on all the nodes, and when a file is written to the /mnt/ partition, data will be replicated to all the nodes in the Cluster.

In case of any one of the nodes fails, the application automatically starts on other node without loosing any data and that’s the beauty of the replicated volume.
Persistent application state or data needs to survive application restarts and outages. We are storing the data or state in GlusterFS and had periodic backups performed on it.
We will use a backup of the volume to spin a new application container anywhere else in case of unexpected issues occur in the current environment.
Create folder in /mnt directory to persist WordPress data folder, /var/www/html/wp-content
cd /mnt
sudo mkdir -p wordpressdata
Please watch the below video for Glusterfs Installation
https://www.youtube.com/embed/VU-cxFObPjI?feature=oembed
Prepare WordPress Environment
I am going to use docker-compose to prepare an environment file for deploying WordPress. The compose file is known as YAML ( YAML stands for Yet Another Markup Language) and has extension .yml or .yaml
I am g_oing to create application folders in
/optdirectory on manager node in our docker swarm cluster to store configuration files, nothing but docker compose files (.yml or .yaml)._
Now it’s time to create a folder, wordpress in /opt directory to the place configuration file, i.e, .yml file for WordPress.
Use the below commands to create the folder.
Go to /opt directory by typing cd /opt in Ubuntu console
make a folder, wordpress in /opt with sudo mkdir -p wordpress
Let’s get into wordpress folder by typing cd wordpress
Now create a docker-compose file inside WordPress folder using sudo touch wordpress.yml
Open wordpress.yml docker-compose file with nano editor using sudo nano wordpress.yml and copy and paste the below code in it.
WordPress Docker Compose
Here is the docker-compose file for WordPress. I am going to utilize the MariaDB stack as back-end database for it that was deployed earlier.
version: "3.7"
services:
wordpress:
image: wordpress:latest
depends_on:
- testdb #Which we deployed using MariaDB
volumes:
- /mnt/wordpressdata:/var/www/html/wp-content
secrets:
- wp_db_password
environment:
- WORDPRESS_DB_HOST=testdb:3306
- WORDPRESS_DB_USER=root
- WORDPRESS_DB_NAME=wordpressdb
- WORDPRESS_DB_PASSWORD_FILE=/run/secrets/wp_db_password
networks:
- proxy
deploy:
placement:
constraints: [node.role == worker]
replicas: 1
update_config:
parallelism: 2
delay: 10s
restart_policy:
condition: on-failure
labels:
- "traefik.enable=true"
- "traefik.docker.network=proxy"
- "traefik.http.routers.wordpress.rule=Host(`example.com`)"
- "traefik.http.routers.wordpress.tls=true"
- "traefik.http.routers.wordpress.tls.certresolver=default"
- "traefik.http.routers.wordpress.entrypoints=websecure"
- "traefik.http.services.wordpress.loadbalancer.server.port=80"
secrets:
wp_db_password:
external: true
volumes:
wordpressdata:
driver: "local"
networks:
proxy:
external: true
I used Traefik stack that was deployed
proxy stackearlier to Docker Swarm Cluster as a reverse proxy / load balancer.
Also
proxydocker overlay network for the application to be accessible externally.
Deploy WordPress using Docker Compose
Now it’s time to deploy our docker-compose file above, wordpress.yml using the below command
docker stack deploy --compose-file wordpress.yml wp
In the above command, you have to replace wordpress.yml with your docker-compose file name and rock with whatever name you want to call this particular application
As mentioned earlier I named my docker-compose as wordpress.yml and named my application stack as wp
With docker compose in docker swarm what ever we are deploying is called as docker stack and it has multiple services in it as per the requirement.
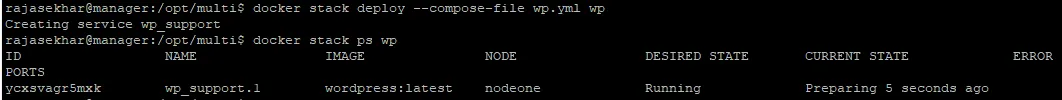
Check the status of the stack by using docker stack ps wp

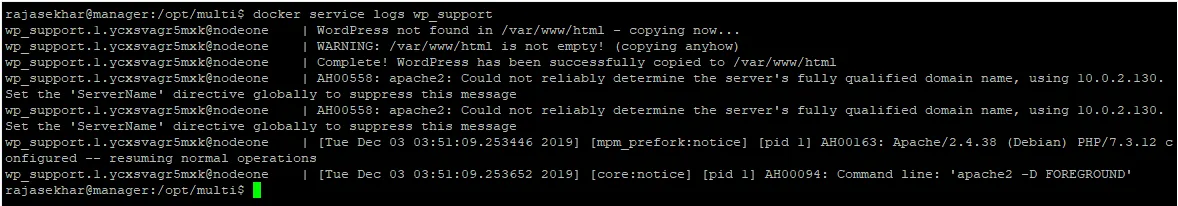
Check wordpress stack logs using docker service logs wp

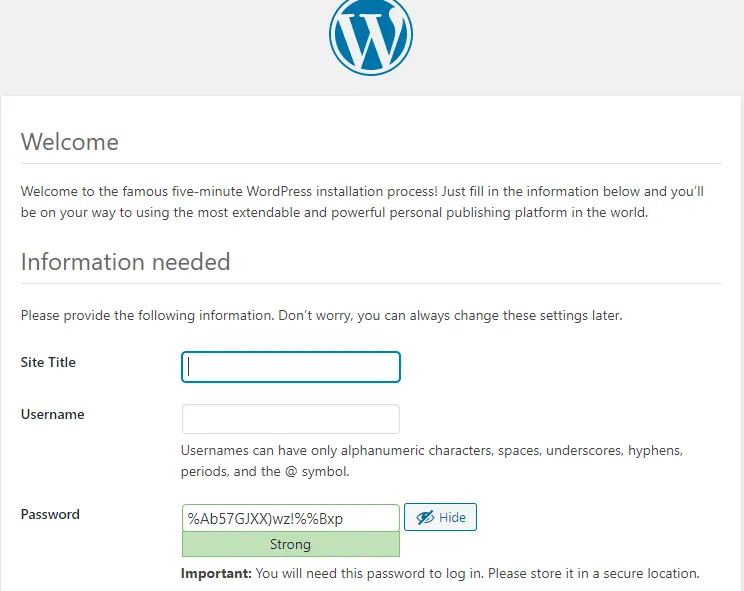
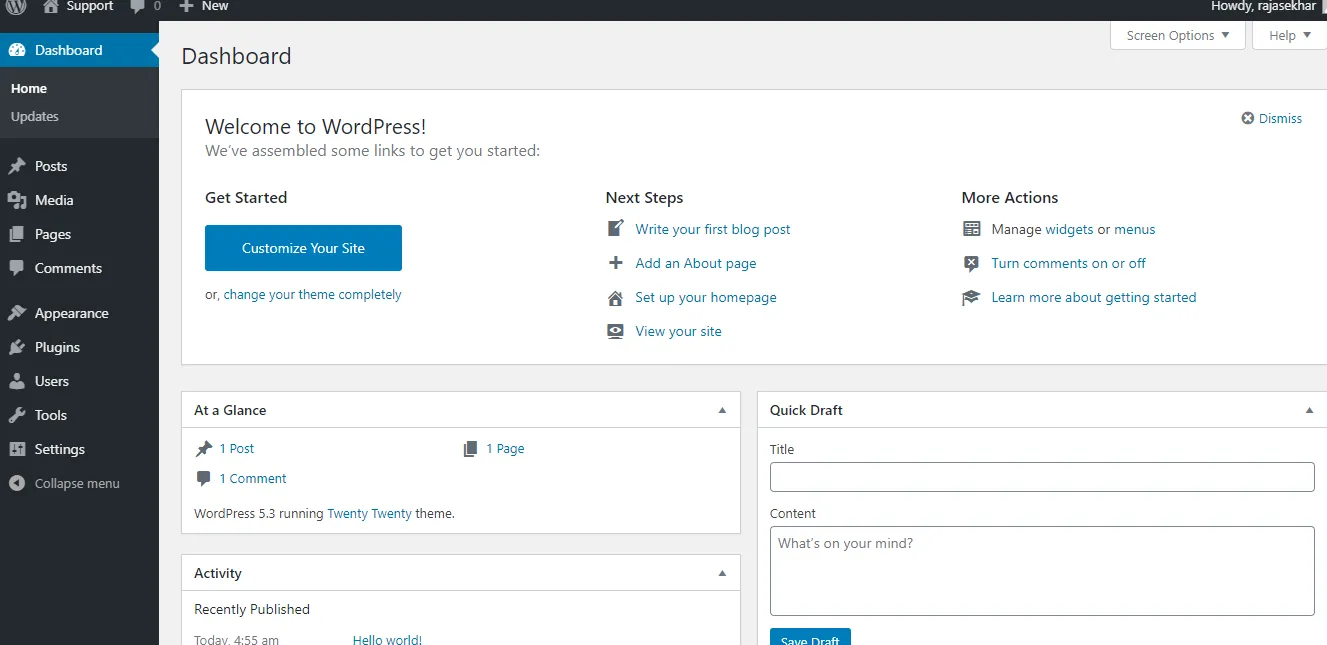
Access / Install WordPress
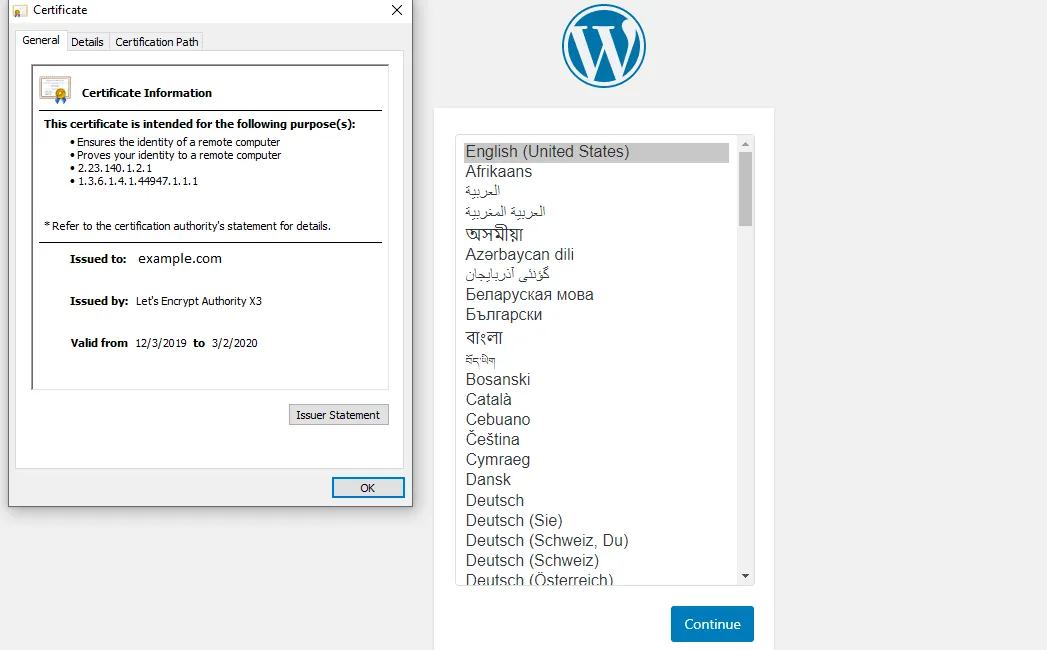
Now type http://example.com in the browser of choice, it will automatically re-directs to https://example.com/wp-admin/install.php ( Be sure to replace example.com in the example above with your actual domain name).
Make sure that you have DNS entry for your application (example.com) in your DNS Management Application.
Please find below images for your reference.





Now we have set up WordPress in our Docker Swarm successfully and we can modify it whatever look and feel we want.
Please watch the below video for WordPress Installation
https://www.youtube.com/embed/uhNDrtRCiBg
Stay tuned for more application deployments in our Docker Swarm Cluster… 🙄
Let me know your feedback or thoughts by commenting on it below.