· Rajasekhar Gundala · WIKI · 5 min read
How to deploy Wiki.js 2.5.299 in docker swarm behind Traefik v2.0
Wiki.js is the most powerful and extensible open-source Wiki software. It runs on Node.js and is written in JavaScript. Wiki.js is a modern, lightweight, and powerful wiki app.

This post is to show you how to deploy Wiki.js 2.5.299 to our Docker Swarm Cluster using the Docker Compose tool.
Wiki.js is the most powerful and extensible open-source Wiki software. It runs on Node.js and is written in JavaScript. Wiki.js is a modern, lightweight, and powerful wiki app.
Make your documentation a joy to write using Wiki.js’s beautiful and intuitive interface!
learn more about using the official Wiki.js website and Wikipedia.
Let’s start with actual deployment…
Prerequisites
Please make sure you should fulfill the below requirements before proceeding to the actual deployment.
Docker Swarm Cluster with GlusterFS as persistent tool.
Traefik as reverse proxy to expose micro-services to external.
Database stack to host application databases.
Introduction
If you are looking to have documentation for your product to reduce the footprint of ticket management or want to manage project documentation for internal teams or want to have a private repository, Wiki.js is the best solution to consider.
Wiki.js is a modern, lightweight and powerful wiki app built on NodeJS, Git and Markdown.
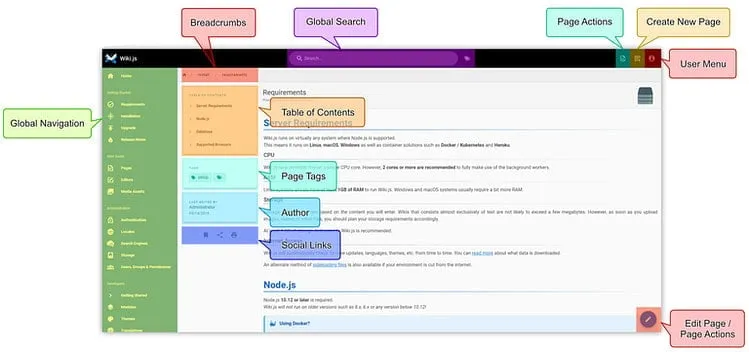
Please find the Wiki.js interface below. It has a persistent navigation menu (Global), displayed on all pages. Usually consists of important pages or links to external websites.

Sections of the current page, based on the headers in the content (Table of Contents). Full Path to the current page represents the folder structure (Breadcrumbs)
Why is Wiki.js
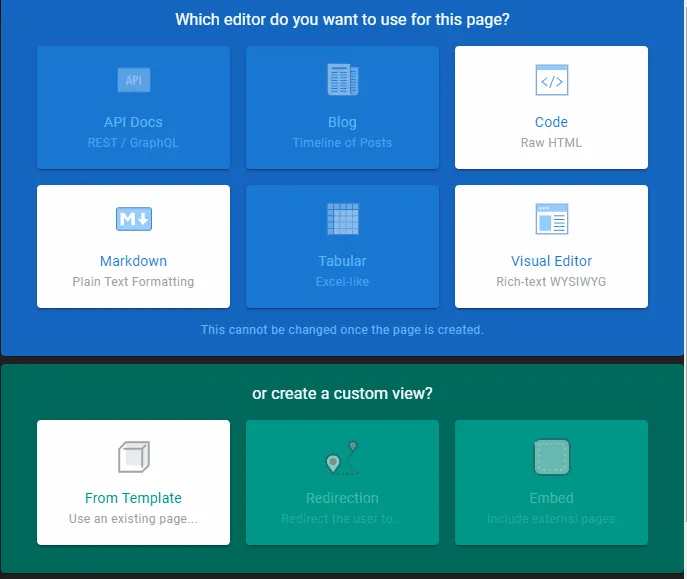
It has the flexibility to write using in-built editors based on the user choice. We can have the option to choose Code, Markdown or Visual Editor and we can import any existing page as well.
Blog, Tabular editors are coming soon to provide more and more flexibility.
Wiki.js offers various editors depending on the type of content you want to write or simply user preference. Developers will usually go with the Markdown editor while non-technical users may prefer the Visual Editor.

Wiki.js Features
Wiki.js is bundled with a wide range of modules that can be turned on/off on demand.
Not all teams need the same set of features. That’s why it has a wide set of modules to fulfill whatever requirement you have.

There are several feature modules that can be enabled or disabled, as needed. You can set up the application to match your, and only your need.
Wiki.js Databases
For best performance, features, and future compatibility, it’s highly recommended to use PostgreSQL. The recommended version is PostgreSQL 9.5 or later
Wiki.js is also compatible with the following database systems:
MySQL 8.0 or later _(MySQL **5.7.8 is partially supported)
MariaDB 10.2.7 or later
MS SQL Server 2012 or later
SQLite 3.9 or later
These engines (MySQL, MariaDB, MS SQL Server and SQLite) may not be supported in the next major version of Wiki.js. Make sure you understand the implications of migrating your database to PostgreSQL if you plan on upgrading to 3.x+ in the coming years.
SQLite is not recommended for production deployments.
Wiki.js has high availability feature. This feature is only available from version 2.3 and up
When running Wiki.js with multiple replicas (e.g. Kubernetes cluster / Docker Swarm), you must enable High-Availability to ensure any change is propagated to other instances.
- HA_ACTIVE: Set to either
1ortrueto enable. (optional, off if omitted)
You must be using a PostgreSQL database in order to enable this feature. It will not work with any other database engine!
Module features include
Analytics
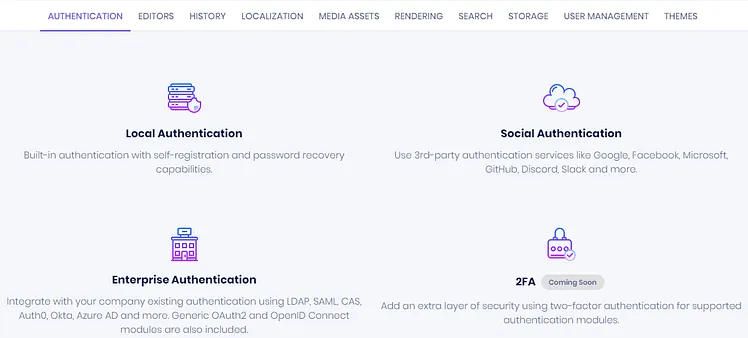
Authentication
Databases
Logging
Storage
Search Engine
Wiki.js Key Modules
As mentioned above Wiki.js has modules that can be enabled or disabled based on the requirement.
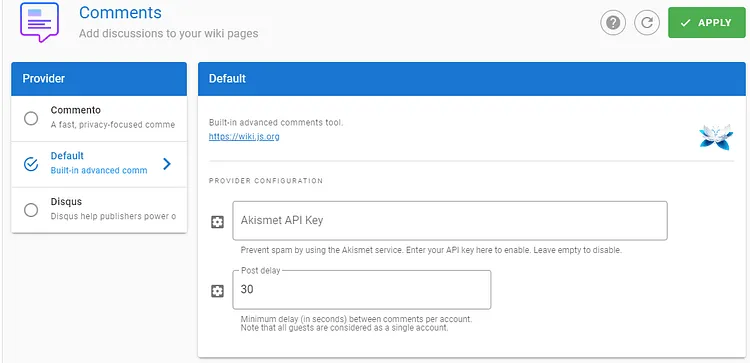
It has an in-built powerful comments module. Also, it has the option to use your own Commento engine to enable if you have it running separately and it has Disqus

Learn more about Wiki.js modules / features here
Prepare Wiki.js Environment
Create a folder in /opt directory to place configuration file, i.e, .yml file for Wiki.js.
Use the below commands to create the folder.
cd /opt
sudo mkdir -p wiki
cd wiki
sudo touch wiki.yml
Wiki.js Docker Compose
Open wiki.yml created earlier with nano editor using sudo nano wiki.yml
Copy and paste the below code in wiki.yml
Here is the docker compose file for wiki.js.
version: "3.7"
services:
wiki:
image: requarks/wiki:latest
secrets:
- wiki_password
environment:
- DB_TYPE=mariadb
- DB_HOST=db
- DB_PORT=3306
- DB_NAME=wiki
- DB_USER=root
- DB_PASS_FILE=/run/secrets/wiki_password
ports:
- "3000:3000"
networks:
- proxy
deploy:
placement:
constraints: [node.role == worker]
replicas: 1
update_config:
parallelism: 2
delay: 10s
restart_policy:
condition: on-failure
labels:
- "traefik.enable=true"
- "traefik.docker.network=proxy"
- "traefik.http.routers.wiki.rule=Host(`wiki.example.com`)"
- "traefik.http.routers.wiki.tls=true"
- "traefik.http.routers.wiki.tls.certresolver=default"
- "traefik.http.routers.wiki.entrypoints=websecure"
- "traefik.http.services.wiki.loadbalancer.server.port=3000"
secrets:
wiki_password:
external: true
networks:
proxy:
external: true
As I mentioned in the prerequisites, I used MariaDB as a back-end storage system for Wiki.js which was deployed earlier to our Docker Swarm environment.
Deploy Wiki.js using Docker Compose
Please make sure we have created a wiki database before deploying Wiki.js using the MariaDB stack deployed earlier.
Now it’s time to deploy our docker-compose file above, wiki.yml using the below command
docker stack deploy --compose-file wiki.yml wiki
You can give it any name for the stack. I just named it as
wiki
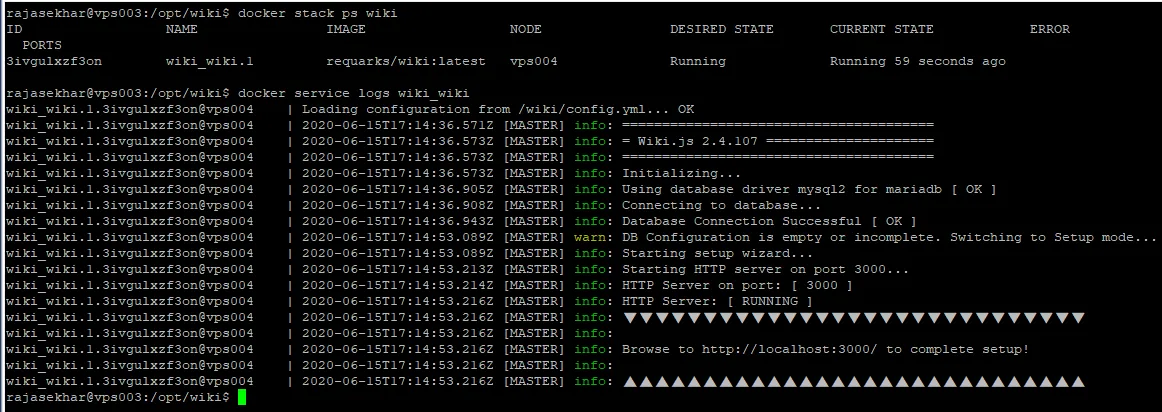
Check the status of the stack by using docker stack ps wiki

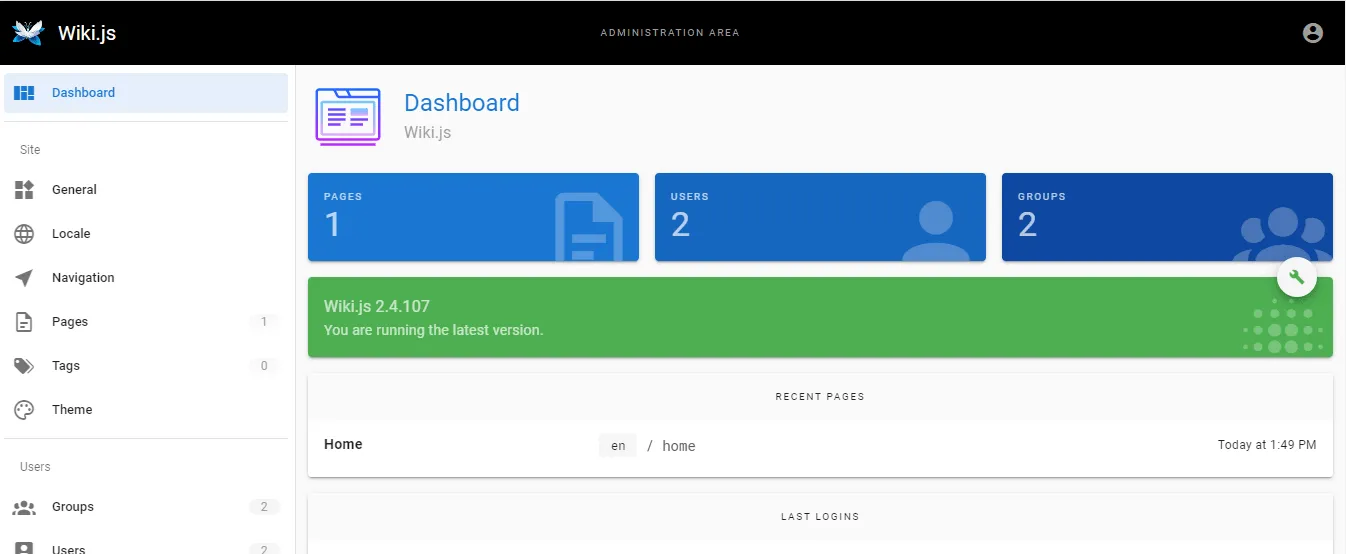
Now open any browser and type wiki.example.com (whatever host URL used in the Wiki.js configuration in the docker-compose file) to complete Wiki.js installation.
Make sure that you have DNS entry for your application (wiki.example.com) in your DNS Management Application.
Please find below images for your reference. Click on them to open in lightbox for full resolution.
[ [
[ [
[ [
[ [
[ [
[
Check Wiki.js documentation to learn more about it.
Hope you enjoyed this tutorial, please give your input/thought on it by commenting below. It would help to bring more articles that focus on Open Source to self-host.
Stay tuned for other deployments in coming posts… 🙄